블로거 최신글 목록 가져오기
이 최근 게시물 위젯은 운영하는 블로그에 맞게 스타일을 쉽게 적용 및 정의할 수 있습니다.
이 위젯에서 할 수 있는 것
- 디스플레이 제목 수정
- 포스트의 개수 변경
- 포스트 문자 수를 변경
- 포스트 날짜를 표시
스크린샷 참조:

Blogger에 최근 게시물 위젯을 추가하는 방법
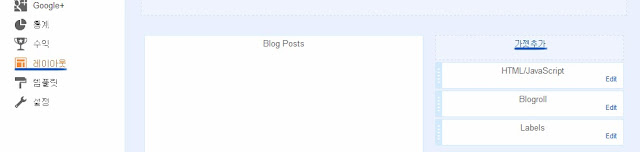
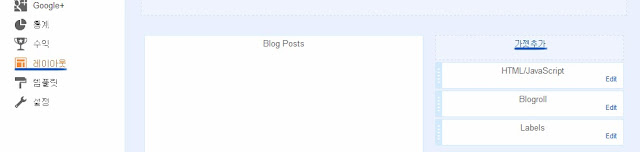
Step1. Blogger 로그인 후 대시보드 > 레이아웃으로 이동하여 가젯 추가 링크를 클릭

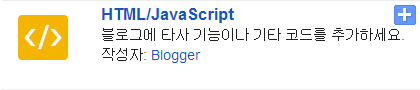
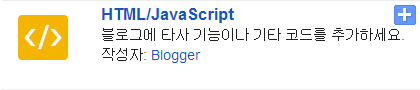
Step2. 팝업창에서 아래로 스크롤하여 HTML/JavaScript를 선택

Step3. 아래의 옵션 중 하나의 코드를 선택 및 복사하여 붙여 넣습니다.
옵션1 : 최근 게시물 제목과 내용 표시
Step4. 설정
· numposts = 게시물의 수를 표시합니다.
· showpostdate = 게시물의 날짜를 표시합니다. (false 표시안함 / true 표시)
· numchars = 게시물 내용의 글자수를 표시합니다.
· 해당 영역 스타일은 <stlye>에서 수정 및 추가하면 됩니다.</stlye>
· "your-blog.blogspot.com" 라고 쓰여진 부분은 운영중인 블로그 주소로 수정합니다.
Step5. 위젯을 저장합니다.
출처 : http://helplogger.blogspot.kr/2012/04/recent-posts-widget-for-bloggerblogspot.html
이 위젯에서 할 수 있는 것
- 디스플레이 제목 수정
- 포스트의 개수 변경
- 포스트 문자 수를 변경
- 포스트 날짜를 표시
스크린샷 참조:

Blogger에 최근 게시물 위젯을 추가하는 방법
Step1. Blogger 로그인 후 대시보드 > 레이아웃으로 이동하여 가젯 추가 링크를 클릭

Step2. 팝업창에서 아래로 스크롤하여 HTML/JavaScript를 선택

Step3. 아래의 옵션 중 하나의 코드를 선택 및 복사하여 붙여 넣습니다.
옵션1 : 최근 게시물 제목과 내용 표시
<div id="hlrpsa">
<script type="text/javascript">
function showrecentposts(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],i=r.title.$t;if(e==t.feed.entry.length)break;for(var s=0;s<r.link.length;s++)if("alternate"==r.link[s].rel){n=r.link[s].href;break}i=i.link(n);var a="...",d=r.published.$t,u=d.substring(0,4),o=d.substring(5,7),c=d.substring(8,10),l=new Array;if(l[1]="Jan",l[2]="Feb",l[3]="Mar",l[4]="Apr",l[5]="May",l[6]="Jun",l[7]="Jul",l[8]="Aug",l[9]="Sep",l[10]="Oct",l[11]="Nov",l[12]="Dec","content"in r)var m=r.content.$t;else if("summary"in r)var m=r.summary.$t;else var m="";var w=/<\S[^>]*>/g;if(m=m.replace(w,""),document.write('<div class="rctitle">'),standardstyling&&document.write("<br/>"),document.write(i),1==showpostdate&&document.write(" - "+l[parseInt(o,10)]+" "+c+" "+u),document.write('</div><div class="rcsumm">'),1==showpostsummary)if(standardstyling&&document.write(""),m.length<numchars)standardstyling&&document.write("<i>"),document.write(m),standardstyling&&document.write("</i>");else{standardstyling&&document.write(""),m=m.substring(0,numchars);var g=m.lastIndexOf(" ");m=m.substring(0,g),document.write(m+a),standardstyling&&document.write("")}document.write("</div>"),standardstyling&&document.write("")}standardstyling||document.write('<div class="bbwidgetfooter">'),standardstyling&&document.write(""),document.write(""),standardstyling||document.write("")}
</script>
<script>
var numposts = 5;var showpostdate = true;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src="http://your-blog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts">
</script></div><a style="font-size: 9px; color: #CECECE; float: right; margin-top: 10px;" href="http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html" rel="nofollow" >Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.rctitle a{color:#000000;text-transform:capitalize;font-size:13px;}#hlrpsa {color: #999999; font-size: 12px;}.rcsumm {border-bottom:1px dotted #cccccc; padding-bottom:10px;margin-top:5px;}
</style>
옵션2 : 최근 게시물 제목만 표시<script type="text/javascript">
function showrecentposts(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],i=r.title.$t;if(e==t.feed.entry.length)break;for(var s=0;s<r.link.length;s++)if("alternate"==r.link[s].rel){n=r.link[s].href;break}i=i.link(n);var a="...",d=r.published.$t,u=d.substring(0,4),o=d.substring(5,7),c=d.substring(8,10),l=new Array;if(l[1]="Jan",l[2]="Feb",l[3]="Mar",l[4]="Apr",l[5]="May",l[6]="Jun",l[7]="Jul",l[8]="Aug",l[9]="Sep",l[10]="Oct",l[11]="Nov",l[12]="Dec","content"in r)var m=r.content.$t;else if("summary"in r)var m=r.summary.$t;else var m="";var w=/<\S[^>]*>/g;if(m=m.replace(w,""),document.write('<div class="rctitle">'),standardstyling&&document.write("<br/>"),document.write(i),1==showpostdate&&document.write(" - "+l[parseInt(o,10)]+" "+c+" "+u),document.write('</div><div class="rcsumm">'),1==showpostsummary)if(standardstyling&&document.write(""),m.length<numchars)standardstyling&&document.write("<i>"),document.write(m),standardstyling&&document.write("</i>");else{standardstyling&&document.write(""),m=m.substring(0,numchars);var g=m.lastIndexOf(" ");m=m.substring(0,g),document.write(m+a),standardstyling&&document.write("")}document.write("</div>"),standardstyling&&document.write("")}standardstyling||document.write('<div class="bbwidgetfooter">'),standardstyling&&document.write(""),document.write(""),standardstyling||document.write("")}
</script>
<script>
var numposts = 5;var showpostdate = true;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src="http://your-blog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts">
</script></div><a style="font-size: 9px; color: #CECECE; float: right; margin-top: 10px;" href="http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html" rel="nofollow" >Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.rctitle a{color:#000000;text-transform:capitalize;font-size:13px;}#hlrpsa {color: #999999; font-size: 12px;}.rcsumm {border-bottom:1px dotted #cccccc; padding-bottom:10px;margin-top:5px;}
</style>
<div id="hlrpsb">
<script type="text/javascript">
function showrecentposts(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],i=r.title.$t;if(e==t.feed.entry.length)break;for(var d=0;d<r.link.length;d++)if("alternate"==r.link[d].rel){n=r.link[d].href;break}i=i.link(n);var s=r.published.$t,a=s.substring(0,4),o=s.substring(5,7),l=s.substring(8,10),u=new Array;u[1]="Jan",u[2]="Feb",u[3]="Mar",u[4]="Apr",u[5]="May",u[6]="Jun",u[7]="Jul",u[8]="Aug",u[9]="Sep",u[10]="Oct",u[11]="Nov",u[12]="Dec",standardstyling||document.write(""),document.write('<div class="rctitles2">'),standardstyling&&document.write(""),document.write(i),standardstyling&&document.write(""),1==showpostdate&&document.write(" - "+l+" "+u[parseInt(o,10)]+" "+a),standardstyling||document.write("</div>"),document.write("</div>"),standardstyling&&document.write("")}standardstyling||document.write('<div class="bbwidgetfooter">'),standardstyling&&document.write(""),document.write(""),standardstyling||document.write("/div")}
</script>
<script type="text/javascript">var numposts = 10;var showpostdate = false;var standardstyling = true;</script>
<script src="http://your-blog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div><a style="font-size: 9px; color: #CECECE; float: right; margin-top: 10px;" href="http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html" rel="nofollow" >Recent Posts Widget</a>
<noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#hlrpsb a {color: #000000;font-size:13px;text-transform:capitalize;}.rctitles2 {padding-bottom:10px;margin-bottom:10px;border-bottom: 1px dotted #cccccc;}
</style>
<script type="text/javascript">
function showrecentposts(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],i=r.title.$t;if(e==t.feed.entry.length)break;for(var d=0;d<r.link.length;d++)if("alternate"==r.link[d].rel){n=r.link[d].href;break}i=i.link(n);var s=r.published.$t,a=s.substring(0,4),o=s.substring(5,7),l=s.substring(8,10),u=new Array;u[1]="Jan",u[2]="Feb",u[3]="Mar",u[4]="Apr",u[5]="May",u[6]="Jun",u[7]="Jul",u[8]="Aug",u[9]="Sep",u[10]="Oct",u[11]="Nov",u[12]="Dec",standardstyling||document.write(""),document.write('<div class="rctitles2">'),standardstyling&&document.write(""),document.write(i),standardstyling&&document.write(""),1==showpostdate&&document.write(" - "+l+" "+u[parseInt(o,10)]+" "+a),standardstyling||document.write("</div>"),document.write("</div>"),standardstyling&&document.write("")}standardstyling||document.write('<div class="bbwidgetfooter">'),standardstyling&&document.write(""),document.write(""),standardstyling||document.write("/div")}
</script>
<script type="text/javascript">var numposts = 10;var showpostdate = false;var standardstyling = true;</script>
<script src="http://your-blog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div><a style="font-size: 9px; color: #CECECE; float: right; margin-top: 10px;" href="http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html" rel="nofollow" >Recent Posts Widget</a>
<noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#hlrpsb a {color: #000000;font-size:13px;text-transform:capitalize;}.rctitles2 {padding-bottom:10px;margin-bottom:10px;border-bottom: 1px dotted #cccccc;}
</style>
Step4. 설정
· numposts = 게시물의 수를 표시합니다.
· showpostdate = 게시물의 날짜를 표시합니다. (false 표시안함 / true 표시)
· numchars = 게시물 내용의 글자수를 표시합니다.
· 해당 영역 스타일은 <stlye>에서 수정 및 추가하면 됩니다.</stlye>
· "your-blog.blogspot.com" 라고 쓰여진 부분은 운영중인 블로그 주소로 수정합니다.
Step5. 위젯을 저장합니다.
출처 : http://helplogger.blogspot.kr/2012/04/recent-posts-widget-for-bloggerblogspot.html
블로거 최신글 목록 가져오기
 Reviewed by jieun
on
AM 11:58
Rating:
Reviewed by jieun
on
AM 11:58
Rating:
 Reviewed by jieun
on
AM 11:58
Rating:
Reviewed by jieun
on
AM 11:58
Rating:
이거 정말 좋네요 고맙습니다
답글삭제왜 댓글이 안나오지...
답글삭제